
Photo by Aaron Sebastian on Unsplash
加個 button 事件
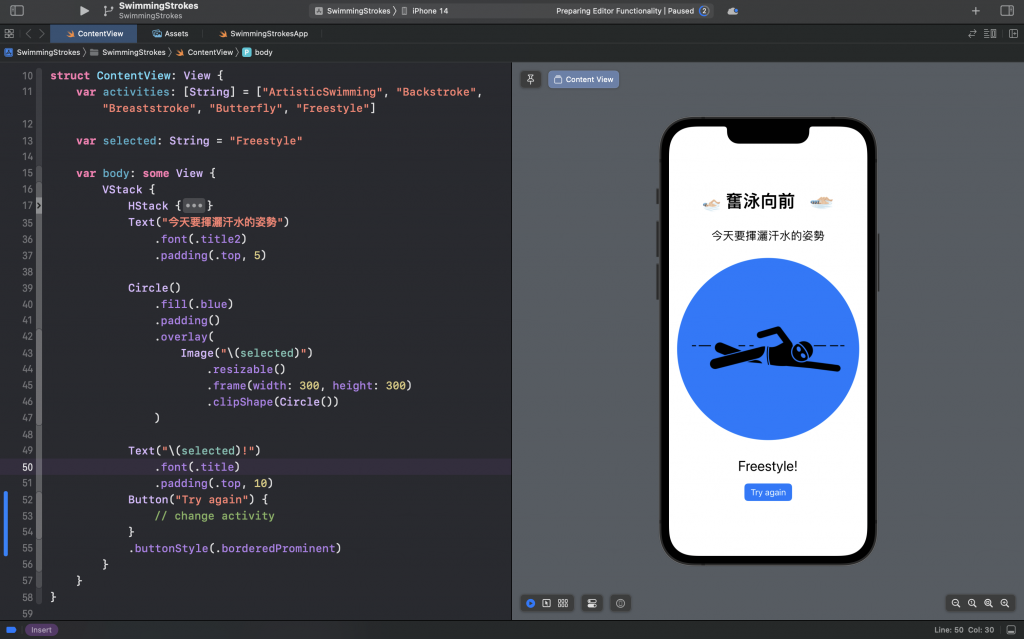
Button("Try again") {
// change activity
}
.buttonStyle(.borderedProminent)

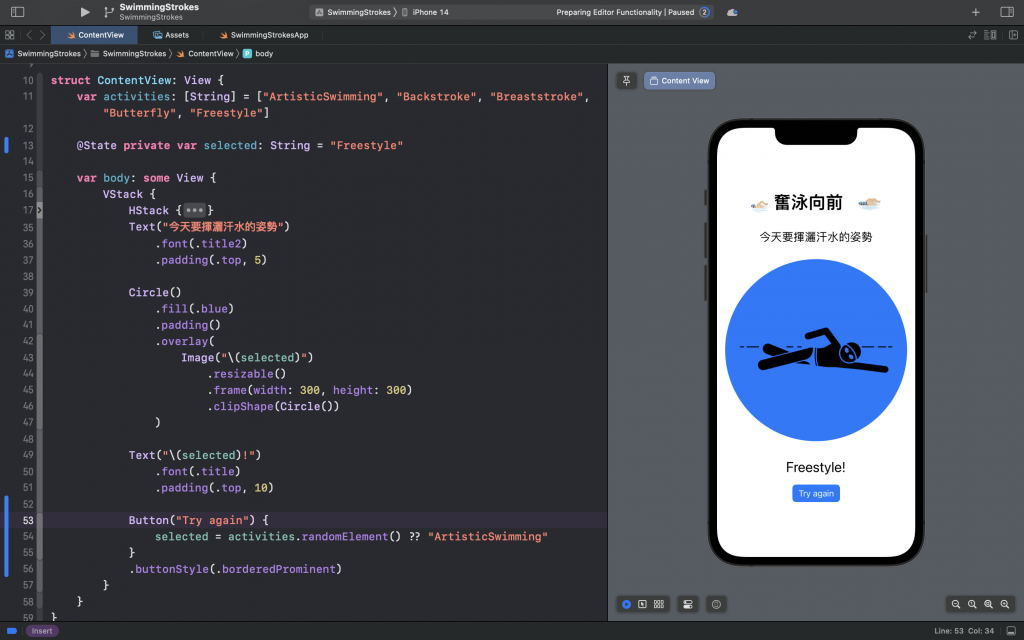
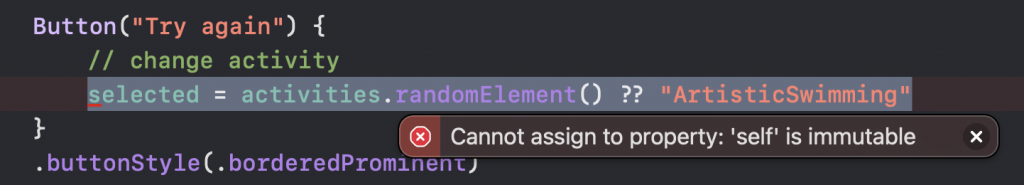
selected = activities.randomElement()
selected 變數,用 activities 的 array 髓機取元素

天呀,有 bug ,莫急莫慌莫害怕。
這問題是說,randomElement() ,回傳值是 optional。可有可無的值。在 Swift 程式語言中,一個 optional 變量代表它可能有值,也可能沒有值(即 nil)。像極了曖昧,可有可無的愛情。充滿了
不確定性。
selected = activities.randomElement() ?? "ArtisticSwimming"
假設沒值,可以有預設值,不會 nil 閃退

Xcode 仍會顯示錯誤。現在的問題是 SwiftUI 不喜歡我們在沒有警告的情況下在視圖結構中更改程式的狀態 - 它希望我們提前標記所有可變狀態,這樣它就知道要監視更改。
var selected: String = "Freestyle"
改成
const [selected, setSelected] = useState("Freestyle")
這是 React,別來鬧
@State private var selected: String = "Freestyle"
狀態管理(state management)
在 SwiftUI 中,內建了一些狀態管理的功能,特別是它導入了一個名為「@State」的屬性包裝器( Property Wrapper )。當你使用 @State 來標註一個屬性時,SwiftUI 會自動將其儲存在你的應用程式中的某處。此外,使用該屬性的視圖會自動監聽屬性值的變更,當狀態改變時,SwiftUI 將重新計算這些視圖,並更新應用程式的外觀。
來比較三種寫法
Programmatic UI : addTarget, addSubview
let button = UIButton(type: .system) // 使用系統樣式的按鈕
button.frame = CGRect(x: 100, y: 100, width: 100, height: 50) // 設置按鈕的大小和位置
button.setTitle("Click Me", for: .normal) // 設置按鈕的文字
button.addTarget(self, action: #selector(buttonPressed), for: .touchUpInside) // 添加事件
view.addSubview(button) // 將按鈕添加到當前的view上
@objc func buttonPressed() {
print("Button was pressed!")
}
Storyboard : 多 @IBOutlet @IBAction 按住 control 連連看
@IBOutlet weak var buttonPressed: UIButton!
button.frame = CGRect(x: 100, y: 100, width: 100, height: 50) // 設置按鈕的大小和位置
button.setTitle("Click Me", for: .normal) // 設置按鈕的文字
@IBAction func buttonPressed(_ sender: UIButton) {
print("Button was pressed!")
}
SwiftUI
Button("Click Me") {
print("Button was pressed!")
}
.buttonStyle(.borderedProminent)

我發現 canva 介面,的 button 可以按,可以互動!
好猛喔!
